REDMOND, Wash. — Oct. 8, 2012 — Web innovations are emerging at a relentless pace, and Web developers face the daily challenge of finding the accurate information needed to build great websites that work across the gamut of browsers and devices. Too often, their quest can feel like a wild goose chase.
They search numerous online resources, grapple with conflicting information, and cobble together what they hope is all the information they need on the technology or specification. In the worst case, the information they get is incomplete, dated or inaccurate.
When Robby Ingebretsen, creative director at Pixel Lab, built a mouse-over animation, he tested it on a number of browsers to make sure it worked. However, it didn’t work for his client. It turned out that the client was using a different version of the same browser, and this version didn’t support the little-used CSS property that the animation relied on. The browser documentation Ingebretsen checked indicated that the property worked, but it didn’t indicate on which version.
“The result was that we had to create a new effect altogether. I lost several days of work over this,” says Ingebretsen.
Web developers are often unsure of where to find a trustworthy source for information about the real-world status of the Web specifications they rely on to write maintainable code and build sites that showcase their talents.
“I want to know what I can use today, but I also want to get a sense of where things are going and what I’ll be able to do tomorrow,” says Ingebretsen.

October 07, 2012
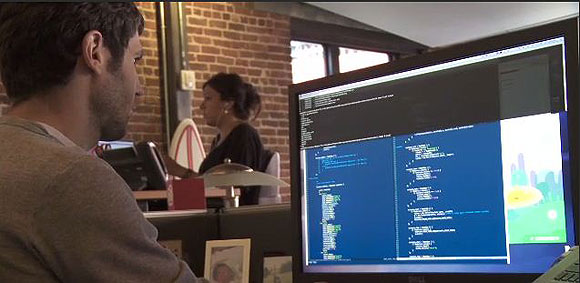
Developers will have an easier time optimizing for multiple browsers with Web Platform Docs, a central repository of standards and best practices.
Ensuring cross-browser compatibility is another challenge. Erik Klimczak, creative director at Clarity Consulting, had been using a common trick to make an image uniformly scale, but found out it didn’t work on a particular browser. After hours of searching for a solution and coming up empty-handed, he finally contacted the browser’s engineering team for the answer.
The undocumented solution was an arcane property setting. “The problem was I had no idea that this existed,” says Klimczak. He adds that finding “simplified, reliable shorthand methods” would considerably speed up the writing of code.
Developers are frustrated by the current lack of best practices and documented shorthand ways of satisfying cross-browser compatibility.
Enter Web Platform Docs, a new centralized community resource for Web developers who use HTML5, CSS and other open Web standards to build websites. Web Platform Docs is the culmination of collaboration among the World Wide Web Consortium (W3C), Microsoft and other technology companies, including browser-makers Mozilla, Google and Opera, as well as Nokia, HP, Adobe and Facebook.
The site serves as a central repository that provides Web developers with accurate and timely information on the technologies and standards that are crucial to their work. Most importantly, the documentation on Web Platform Docs is comprehensive. It includes information about a browser’s implementation of different Web technologies and best practices on a given feature’s interoperability.
Visitors to the site will find published content from the founding organizations, including more than 3,200 topics from the Microsoft Developer Network; a sample library that takes into account real-world scenarios; and tutorials that provide guidance on how to use new and existing technologies.
“With Web Platform Docs, we now have a central place where we can learn what the standard is, when we can use that particular feature, and the right way to use it,” says Rey Bango, Windows technical evangelist at Microsoft. “That’s important to me, and it’s important to Web developers. They want to take advantage of the cool stuff — the toys — and they want to do it responsibly. This site gives them that capability.”

October 07, 2012
The Web Platform Docs site provides accurate and timely information on the technologies and standards crucial to developers.
The site also aims to provide up-to-date information on the stability and implementation status of a given feature or technology. This means that if something has yet to be tested for security, developers are made aware of its status. This allows them to make educated decisions on when to embrace specific standards-based features and plan for the future.
“I especially appreciate that the site allows the community to see the status of a specific technology,” says Bango. “Being able to understand when a feature is fully baked and how it is properly implemented is crucial. When Web developers know how to leverage a technology the right way, and when they can do so responsibly, they can really add innovation based on cool new features that are coming out. If new features aren’t ready to go, they can start planning for them. By doing that, they provide a feature set that really makes consumers happy.”
Microsoft’s commitment to interoperability prompted its involvement in this collaborative effort. One goal is to ensure that the Web development community has the best resources needed for working with Internet Explorer, Windows Azure and Windows Phone, among other Microsoft technologies.
The wiki format of Web Platform Docs allows the developer community to maintain and improve the content as the open Web platform evolves, with W3C acting as administrator.
“I know that when I go to this site, some of the best minds in the world are vetting the documentation and providing clarity on how and when to use a feature,” says Bango. “It’s a testament to the reliability of what I’m reading. That gives me a great perspective. I can make a good, educated decision.”
With all the information they need located at a single site, developers can now spend their time doing what they do best and really light up the Web.




